
Описание:
Вашему вниманию предлагается заменить стандартную форму поиска uCoz, на более привлекательную и правильную с точки зрения юзабилити форму поиска от DMsearch v.0.1, которая версталась под DOCTYPE 1.1
Автор и источник:
DMsearch
www.center-dm.ru
Установка:
Админка: Управление дизайном » Страницы сайта (или в одном из Глобальных блоков) ищем код $SEARCH_FORM$ и на его место вставляем код новой формы поиска:
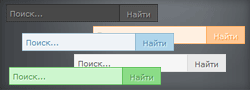
Теперь выберите один из вариантов цветового оформления нового поиска. Вашему вниманию предлагается пять цветовых стилизаций формы поиска:
Вариант № 1 White (Белый)
Вариант № 2 Black (Чёрный)
Вариант № 3 Orange (Оранжевый)
Вариант № 4 Blue (Синий)
Вариант № 5 Green (Зелёный)
Отредактировано papas_tm_serjik (07.01.2012 21:48)

 Я бы и белый белым не назвал, больше на дымковатый похож... Точное название цветовой вариации, в данной сфере, большого значения не имеет
Я бы и белый белым не назвал, больше на дымковатый похож... Точное название цветовой вариации, в данной сфере, большого значения не имеет