Что такое диалоговое окно uWnd?
uCoz позволяет создавать разного размера и содержания всплывающие и диалоговые окна, называются они лаконично - uWnd. Цвет окошек зависит от цвета настроек юзербара, который вы выставляете в настройках сайта.
В чем разница между диалоговым и всплывающим окном?
При вызове, всплывающее окно показывается в правом нижнем углу страницы. Оно как бы всплывает из-за страницы и по большей части является уведомительным. Диалоговыми окнами можно манипулировать с помощью кнопок управления, расположенных в заголовке окна: сворачивать, разворачивать, закрывать по требованию, кроме того изменять размеры окна, потянув за край; перемещать за заголовок курсором по странице, позиционировать, накладывать эффекты и тд.
Как использовать?
Всплывающее окно вызывается с помощью функции _uWnd.alert
Диалоговое окно вызывается с помощью функции new _uWnd
Вызываем uWnd-окна
Всплывающее окно
Сначала пишем саму функцию (и оборачиваем ее в теги script):
<script type="text/javascript">
function alertuwnd(){
_uWnd.alert("Тут наше содержимое");
}
</script>alertuwnd - название функции вызова окна. Оно должно быть уникальным для каждого окошка.
И в том месте, где хотим видеть ссылку для вызова окна, вставляем:
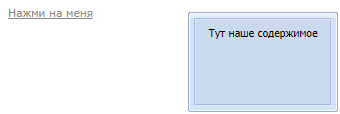
<a href="javascript:alertuwnd()">Нажми на меня</a>
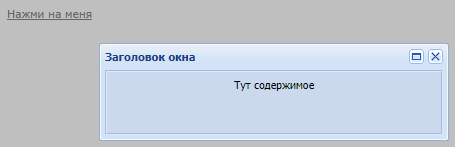
У вас должно получиться так:
Если нужно вызвать несколько окошек с разным содержимым, пишем:
<script type="text/javascript">
function test_okno(){
_uWnd.alert("Вызывали меня?");
}
function nashe_uOkno(){
_uWnd.alert("Я пришел");
}
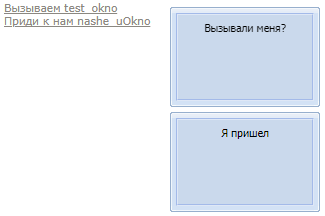
</script>В виде ссылок это будет выглядеть так:
<a href="javascript:test_okno()">Вызываем test_okno</a> <br> <a href="javascript:nashe_uOkno()">Приди к нам nashe_uOkno</a>

Как видите, ничего сложного в этом нет.
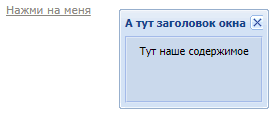
Помимо содержимого, в окнах можно включить вывод заголовков:
_uWnd.alert("Тут наше содержимое", "А тут заголовок окна");
Всплывающим окнам можно задавать размеры и время жизни их существования.
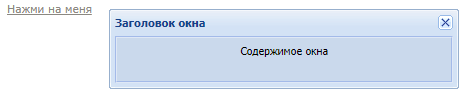
Например:
_uWnd.alert("Содержимое окна", "Заголовок окна", {w: 350, h: 80, t: 6000});w: 350 - ширина диалогового окна (350 пикселей)
h: 80 - высота диалогового окна (80 пикселей)
t: 6000 - время жизни диалогового окна, т.е. через сколько миллисекунд оно исчезнет (6000 миллисекунд = 6 секунд)
Диалоговое окно
Сначала пишем саму функцию (и оборачиваем ее в теги script):
<script type="text/javascript">
function dialoguwnd() {
new _uWnd("name", "Заголовок окна", 350, 350, { align: 0, max: 1, min: 1, autosize: 1, resize: 1 }, "Содержимое окна");
}
</script>dialoguwnd - название функции вызова окна. Оно должно быть уникальным для каждого окошка.
И в том месте, где хотим видеть ссылку для вызова окна, вставляем:
<a href="javascript:dialoguwnd()">Нажми на меня</a>
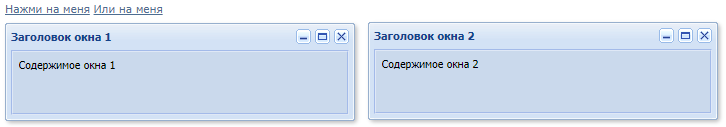
У вас должно получиться так:
Если нужно вызвать несколько окошек с разным содержимым, пишем их с разными названиями функций и разными именами, а именно в двух ниже примерах обратите внимание на "name1" и "name2":
<script type="text/javascript">
function dialoguwnd1() {
new _uWnd("name1", "Заголовок окна 1", 350, 80, { align: 0, max:1, min:1, autosize:1, resize: 1 }, "Содержимое окна 1");
}
function dialoguwnd2() {
new _uWnd("name2", "Заголовок окна 2", 350, 80, { align: 0, max:1, min:1, autosize:1, resize: 1 }, "Содержимое окна 2");
}
</script>В виде ссылок это будет выглядеть так:
<a href="javascript:dialoguwnd1()">Нажми на меня</a> <a href="javascript:dialoguwnd2()">Или на меня</a>

Параметры для диалоговых окон бывают логические и числовые. У логических в качестве значений выступают цифры 1 - да (вкл), 0 - нет (откл). Числовые используются для определения размеров окон.
Параметры от значения отделяются двоеточием и чередуются через запятую таким образом: {параметр: значение, параметр: значение, параметр: значение}
Например: {max: 1, min: 1, shadow: 0} - включает кнопки "свернуть" и "развернуть" окно и отключает тень.
Список некоторых параметров диалоговых uWnd-окон uCoz:
Логические
autosize (0 или 1) - автоопределение размеров (зависит от длины и ширины контента).
autosizewidth (0 или 1) - автоопределение ширины (зависит только от ширины контента).
autosizeonimages (0 или 1) - автоматическое изменение размеров после загрузки картинки.
waitimagess (0 или 1) - ждать загрузки всех картинок.
hideonresize (0 или 1) - скрывать содержимое при изменении размеров окна.
markload (0 или 1) - текст и иконка загрузки.
shadow (0 или 1) - показывать ли тень под окном.
header (0 или 1) - показывать ли заголовок.
min (0 или 1) - показывать ли кнопку "свернуть окно".
max (0 или 1) - показывать ли кнопку "развернуть окно".
nomove (0 или 1) - разрешает или запрещает перемещать окно внутри страницы.
close (0 или 1) - показывать ли кнопку закрытия.
hidden (0 или 1) - скрытое окно.
modal (0 или 1) - модальное окно с затемнением заднего фона.
popup (0 или 1) - делает из диалогового окна всплывающее (позволяет скрыть окно нажав вне его области).
Числовые
minh (числовое) - минимальная высота содержимого окна в пикселях.
maxh (числовое) - максимальная высота содержимого окна в пикселях.
minw (числовое) - минимальная ширина содержимого окна в пикселях.
maxw (числовое) - максимальная ширина содержимого окна в пикселях.
Форматирование
align (left, right, center) - выравнивание содержимого (по левому краю, правому краю или по центру).
Например:
new _uWnd("name", "Заголовок окна", 350, 80, { modal: 1, max: 1, shadow: 0 }, "Тут содержимое окна");Данный код выведет модальное окно (с затемнением позади) размерами 350 пикселей в ширину и 80 писклей в высоту, позволит с помощью кнопки в заголовке развернуть окно во всю видимую область страницы, а также уберет тень под окном.
В случае использования параметра modal: 1 (модальное окно) вы не сможете вызывать несколько диалоговых окошек со страницы и как-то взаимодействовать с областью за ними, поскольку модальные окна имеют полупрозрачную фон-подложку.
С осторожностью используйте параметр header: 0 (скрыть заголовок): если вы скроете заголовок окна, то кнопки закрытия, сворачивания и разворачивания показываться не будут, потому как они расположены в заголовке!
Однако, в диалоговых и всплывающих окнах uWnd можно использовать html-коды и в них работают специальные юкоды (коды uCoz).
При использовании параметра header: 0 (без заголовка) можно скрыть заголовок окна и создадим внутри содержимого окна кнопку закрытия окна, но кавычки необходимо экранизировать или использовать кавычки, отличающиеся от кавычек в коде (одинарные или двойные кавычки).
new _uWnd("closewnd", "Заголовок окна", 350, 100, { header: 0, autosize:1, resize: 1 }, "<p>Содержимое окна</p><button onclick=\"_uWnd.close()\">Закрыть окно</button>");При нажатии на кнопку "Закрыть окно" будут закрыты все открытые uWnd окна на странице.

Аналогично, как и в случае вызова окна, ссылку закрытия окон можно разместить в любом месте страницы:
<a href="javascript:void(0);" onclick="_uWnd.close();">Закрыть все uWnd окна</a>
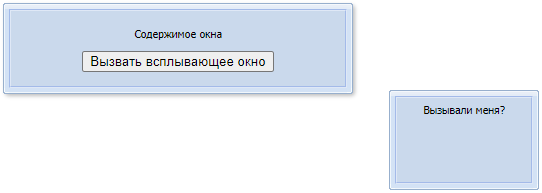
Таким же образом мы можем вызвать другое окно, например, всплывающее из диалогового, обратившись к функции всплывающего окна:
<script type="text/javascript">
function call_alert() {
new _uWnd("call_alert", "Заголовок окна", 350, 100, { header: 0, max:1, min:1, autosize:1, resize: 1 }, "<p>Содержимое окна</p><button onclick='alert_okno()'>Вызвать всплывающее окно</button>");
function alert_okno() {
_uWnd.alert("Вызывали меня?");
}
</script>И сама ссылка вызова диалогового окна:
<a href="javascript:call_alert()">Открыть диалоговое окно</a>

Или можно вовсе вызвать окно напрямую из ссылки событием onclick, минуя прописывание функции:
<a href="javascript://" onclick="new _uWnd('name', 'Заголовок окна', 360, 80, { shadow: 1, autosize: 1, header: 0, resize: 0, popup: 1 }, 'Содержимое окна');">Сразу вызвать окно!</a>В этом коде, по нажатию ссылки, вызовется окно. Параметры у окна указаны следующие: 360 пикселей в ширину и 80 пикселей в длину, с тенью, подстраивается по содержимому, без заголовка, с отключенной возможностью изменять размер курсором мыши, а также делаем окно всплывающим (по нажатию вне области окна оно закроется).
Думаю, понятно, как можно взаимодействовать с uWnd окнами и манипулировать ими на странице.
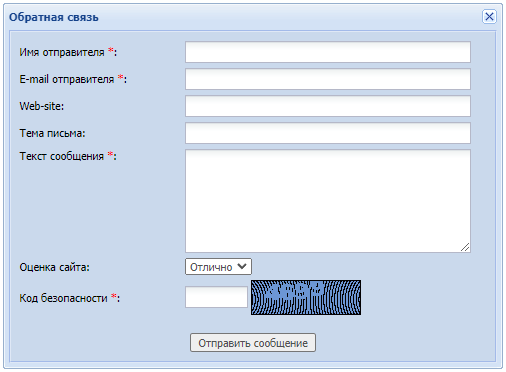
Выводим форму обратной связи в окне

Кому не хочется разбираться, размещаете данный код в любом месте страницы, где хотели бы видеть ссылку "Написать нам":
<a href="javascript:void(0)" onclick="feedback();">Напишите нам</a>
<script type="text/javascript">function feedback() {new _uWnd('feedback', 'Обратная связь', 500, 500, {align: 0, close: 1, autosize:1, maxh: 500, minh: 100, resize: 1}, $("#feedback").html())};</script>
<div id="feedback" style="display:none;">$MFORM_1$</div>Остальным заинтересовавшимся, ниже гайд по созданию собственных окон со своим содержимым и формами.
Допустим, у нас на странице есть обычная ссылка, которая ведёт на страницу с формой обратной связи:
<a href="/index/0-3">Напишите нам</a>
Мы хотим, чтобы по нажатию этой ссылки у нас открывалось окошко с формой.
Для этого в ссылке меняем содержимое атрибута href на javascript:void(0) ‒ она предотвращает переход на другую страницу при клике на ссылку; далее пропишем в ссылке onclick, который будет обращаться к функции feedback() для вызова окна:
<a href="javascript:void(0)" onclick="feedback();">Напишите нам</a>
Теперь напишем саму функцию feedback() для вызова окна:
<script type="text/javascript">
function feedback() {
new _uWnd('feedback', 'Обратная связь', 500, 500,
{
align: 0, close: 1, autosize:1, maxh: 500, minh: 100, resize: 1
},
$("#feedback").html())
};
</script>Итак, тут мы задаём параметры нашего окна: заголовок, задаём при создании окна его ширину и высоту, задаём выравнивание, кнопку закрытия, автоопределение размера окна, максимально допустимую высоту и ширину при создании окна в 500 пикселей и даём возможность пользователю самостоятельно изменять размеры окна курсором мыши.
В самом конце обратите внимание на строчку $("#feedback").html()) ‒ это мы привязываем окно к элементу id="feedback" на странице и позволяем использовать внутри окна HTML-содержимое.
Далее пишем блок-содержимое окна, скрывая его стилем он посторонних глаз:
<div id="feedback" style="display:none;"> $MFORM_1$ </div>
В нашем случае, выводим стандартную форму обратной связи кодом модуля "Почтовые формы" $MFORM_1$.
Вы можете создать собственную форму в этом же модуле или вместо $MFORM_1$ использовать HTML-код.
На этом всё.
Стилизуем окна

Стили для видоизменения окошек uCoz мы разместили в отдельной теме: Стилизация uWnd-окон (несколько стилей оформления)