
Описание:
Красивый мини-чат с новыми возможностями
Источник:
Неизвестно
Установка:
Заходим В Админку -управление дизайном - Мини-чат- и вид материалов удаляем все и вставляем это код :
Далее идем форму добавление удаляем все и вставляем это код:
Веб-мастеру |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Веб-мастеру » Мини-чат » Супер Мини-Чат

Описание:
Красивый мини-чат с новыми возможностями
Источник:
Неизвестно
Установка:
Заходим В Админку -управление дизайном - Мини-чат- и вид материалов удаляем все и вставляем это код :
Далее идем форму добавление удаляем все и вставляем это код:
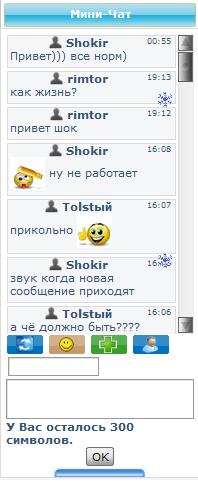
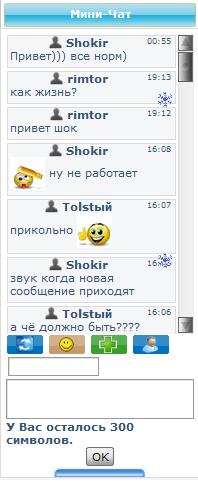
Поставил, выглядит ужасно...
Вот моя переделка, под темный фон:
Вид Материалов
<div class="cBlock$PARITY$" style="padding: 0pt 4px 5px 2px; margin-bottom: 3px;"> <div style="float: right; font-size: 8px;" title="$DATE$">$TIME$</div> <div style="text-align: left;"><div align="left"> </div><center><div align="left"><?if($USERNAME$)?><font color="#1e90ff"> <b>$NAME$</b>:<br></font></div><?endif?> <?if($EMAIL$)?> <?endif?><?if($SITE$)?> <?endif?> </center></div> <div class="cMessage" style="text-align: left;"><font color="#dcdcdc">$MESSAGE$</font></div> <font color="#98fb98"><b><!--IF--></b></font> <?if($CUSTOM2$)?><?endif?> </div>
Теперь выглядит так:
P.S. - вдруг у кого такой же глюк...
Классно смотриться +1
а стиль мини чата в виде Aion кто может зделать?
inoivandit, можно, всё в ваших руках и фантациях 
красота, не сайт а настоящий клад 
красота, не сайт а настоящий клад
спасибо 
Спасибо!
подскажите где редактируется местоположение кнопок (смайл, обновить. . . ) ?
Vizavi, в коде форма добавления сообщений ищем такую строчку:
<b><a style="color: rgb(255, 146, 9);" href="javascript://" rel="nofollow" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" title="Обновить"><img src="https://freemanager.ucoz.com/_ph/2/2/784182807.png" align="absmiddle" border="0"></a>
<a style="color: rgb(255, 146, 9);" href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-24-2'});return false;" title="Вставить смайл"><img src="https://freemanager.ucoz.com/_ph/2/2/635557865.png" align="absmiddle" border="0"></a>
<a style="color: rgb(255, 146, 9);" href="javascript://" rel="nofollow" onclick="window.open('/index/17','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0');return false;" title="BB-Коды"><img src="https://freemanager.ucoz.com/_ph/2/2/809019533.png" align="absmiddle" border="0"></a>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img border="0" align="absmiddle" src="https://freemanager.ucoz.com/_ph/2/2/126700715.png" ></a><?endif?>вопрос!!
Он такой и должен быть?!Кривоват немного..
Если нет как это можно исправить?!
Он такой и должен быть?!Кривоват немного..
нет, он таким быть не должен, у вас сжатые блоки...
попробуйте вот так:
В форму добавления сообщения.
В форму добавления сообщения.
Ничего не изменилось к сожелению.
Ничего не изменилось к сожелению.
гхм... значит я не там поставил, сейчас попробуйте:
Чтот странно именно в этом чате проблемы 
Шокир, здесь проблемы не в самом чате, а в ширине блоков шаблона 
Что можно предпринять, чтобы чат встал в эти самые блоки ровно? Блоки узкие!
Что можно предпринять, чтобы чат встал в эти самые блоки ровно? Блоки узкие!
Увеличить их ширину (width)
Пасиба ))) сайт чутк свежей стал)))) 
да) вообще класс 
ДА сайтик клад прям. Красава! Реалоно помогает !
Нормально все там смотрится просто смотря под какую тематику 
| Бот для мини-чата | Мини-чат | 26.06.2011 |
| Выделение админа в мини-чате | Мини-чат | 25.07.2010 |
Вы здесь » Веб-мастеру » Мини-чат » Супер Мини-Чат