
Описание:
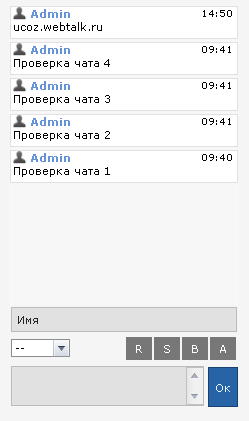
Такой мини-чат стоял когда-то на Forucoz'e, он постоянно обновлялся, этот немного отличается от того, но всё же кое-что сохранилось.
Автор и источник:
Forucoz.com
Установка:
1. Главная » Управление дизайном » Мини-чат » Вид материалов, удаляем там всё и ставим этот код:
2. Главная » Управление дизайном » Мини-чат » Форма добавления сообщения, удаляем там всё и ставим этот код:





 Может мне выложить код чата моего и вы посмотрите лучше? Вы же уже больше меня понимаете в этом...
Может мне выложить код чата моего и вы посмотрите лучше? Вы же уже больше меня понимаете в этом...
