
Маленькое, но очень приятное дополнение, которое, возможно, немного расскажет пользователям о вашем сайта или его тематике. Кроме того, многие современные браузеры на вкладках и в закладках вместе с заголовком страницы размещают иконку сайта. Как показывает статистика, большинство пользователей запоминают эту иконку, и при последующих посещениях сайта ищет сайт не по заголовку, а по иконке.
Так же, известный в рунете поисковик Яндекс в своих результатах размещает иконку искомого ресурса.
Название этой иконки - favicon ("фавикон").
Обозвать её можно по разному, но стандартное название favicon.ico - такое имя и формат используется везде.
Тип иконки - *.ico, *.png.
Стандартно используют формат *.ico, но можно и с другим разрешением, например *.png, но в некоторых браузерах отображаться не будет.
Размер - 16x16 (px) и больше.
Какой бы вы размер не использовали иконка автоматически примет 16x16 (px).
Что дает эта иконка?
По ней пользователю будет легче найти ваш сайт среди других одновременно открытых вкладок браузера или закладок.
Создание:
Создать иконку можно через любой графический редактор (желательно пиксельный, например стандартный Paint в Windows) или специальный онлайн-сервис по созданию таких иконок (например http://favicon.ru).
Так же можно вставить любое изображение, сократив его размер через Photoshop.
Программы
Наверное, самая популярная программа по созданию иконок, это IcoFX. С помощью этой программы создать favicon.ico с нуля или отредактировать до неузнаваемости существующую сможет даже начинающий. Среди стандартных инструментов, таких как "карандаш", "кисть", "заливка" в программе есть возможность наложения эффектов.
Онлайн сервисы
На настоящий момент существует множество сервисов, создающих (генерирующих) favicon.ico. С помощью этих сервисов за считанные секунды вы сможете создать собственную иконку для сайта по готовым изображениям или самим нарисовать. На случай, если пользователю или, собственно, вам захочется разместить у себя на рабочем столе ярлык на сайт, советую создать иконку с большим размером, например 32x32(px).
Установка:
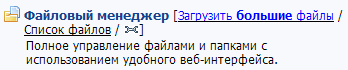
Стандартная установка на сайт uCoz осуществляется с помощью файлового менеджера:
1. На главной странице админки нажимаете на "Файловый менеджер". 
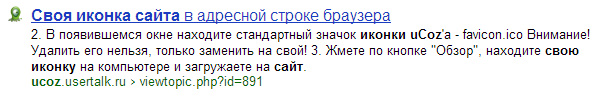
2. В появившемся окне находите стандартный значок иконки uCoz'a -  favicon.ico
favicon.ico
Внимание! Удалить его нельзя, только заменить на свой!
3. Жмете по кнопке "Обзор", находите свою иконку на компьютере и загружаете на сайт.
4. Если у вашей иконки другое название, то есть не название favicon.ico, то ничего не получится. Для этого переименуйте её в favicon.ico, для переименования нажмите рядом с иконкой на значок  а в поле впишите favicon.ico
а в поле впишите favicon.ico
На этом всё! Теперь ваш сайт имеет свою собственную иконку!
Второй способ немного посложнее, но он позволит вставлять иконки не только с форматом разрешения *.ico, а любой другой.
1. На главной странице админки нажимаете на "Файловый менеджер". 
2. Жмете по кнопке "Обзор", находите свою иконку на компьютере и загружаете на сайт.
3. В файловом менеджере нажимаем по названию загруженной иконки, на что получаем окно с ссылкой на иконку.
3.1. Если вы пользуетесь скачанным шаблоном, то лучше сразу установить его в Конструктор шаблонов, между тегами <head> и </head> вставить коды:
<link rel="icon" href="ссылка на иконку" type="image/x-icon">
<link rel="shortcut icon" href="ссылка на иконку" type="image/x-icon">
Там где надписи "ссылка на иконку", заменяете на одну и ту же ссылку в двух кодах.
3.2. Если же вы используете стандартный шаблон, то в Главная » Управление дизайном » Редактор страниц » Страницы сайта, между тегами <head> и </head> вставляем те же коды:
<link rel="icon" href="ссылка на иконку" type="image/x-icon">
<link rel="shortcut icon" href="ссылка на иконку" type="image/x-icon">
Там где надписи "ссылка на иконку", заменяете на одну и ту же ссылку в двух кодах.
На этом всё! Если возникли какие-то вопросы с установкой - задавайте в этой теме.
Автор и источник: http://ucoz.usertalk.ru